plaoc.json Configuration File
Redirection Configuration
plaoc provides redirection functionality similar to nginx, using URLPattern to parse and match paths.
Creating plaoc.json
First, create plaoc.json in your project root directory, with the following path structure:
dweb-app
├── ......other project files
├── manifest.json
└── plaoc.jsonThe complete field content is as follows:
{
"defaultConfig": {
"lang": "zh-Hans"
},
"redirect": [
{
"matchMethod": ["*"],
"matchUrl": {
"pathname": "/"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}index.html",
"appendHeaders": {},
"removeHeaders": []
}
}
]
}The rule of the above configuration is:
Allow all types of Methods, and when the requested pathname is /, it will be forwarded to the configured to.url.
You can see that the key point of the above configuration is
/locales/{{lang}}{{pattern.pathname.input}}index.html contains variables, including the following variables:
lang corresponds to the configuration content of
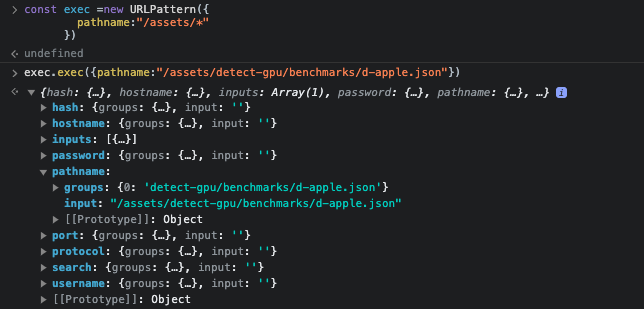
defaultConfig.langpattern is the content parsed by
URLPattern. The structure is as shown in the following example, and you can also test it in the browser environment, which is a more reliable method.

appendHeaders
Add content to the request Header when forwarding.
removeHeaders
Remove the request header when forwarding
Some example explanations
The type of redirect is an array, so you can define multiple redirects.
"redirect": [
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "/"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}index.html",
"appendHeaders": {},
"removeHeaders": [
]
}
},
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "{/}assets/*"
},
"to": {
"url": "{{pattern.pathname.input}}",
"appendHeaders": {},
"removeHeaders": [
]
}
},
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "/*"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}",
"appendHeaders": {},
"removeHeaders": [
]
}
}
]The above three redirects will match the following URLs.
- Rule:
/
/ --〉 /locales/zh/index.html
- Rule:
{/}assets/*
assets/xxxx/icon.png -> assets/xxxx/icon.png
/assets/xxxx/icon.png -> /assets/xxxx/icon.png
- Rule:
/*
/1234124.index.js -> /locales/zh/1234124.index.js
For more forwarding rules, you can check some matching rules of URLPattern.
Hidden Usage
{ { } } can contain js expressions.
{
{
pattern.pathname.groups.assets === "assets"
? "/" + pattern.pathname.input
: "/locales/" + lang + pattern.pathname.input;
}
}